Лучшие кириллические шрифты Google 2019 года для сайтов
Главная » Блог программиста » Лучшие кириллические шрифты Google 2019 года для блогов и сайтовПросмотров: 33169

Читаемость вашего блога имеет значение!
Человеческая психология причудливых шрифтов.
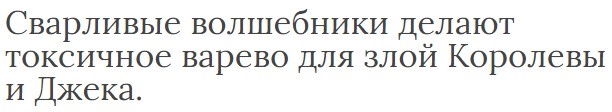
Montserrat

Монсеррат - шрифт без засечек и имеет отличную читаемость. Его лучше всего использовать для заголовков на странице. Он хорош в паре с Open Sans и Raleway.
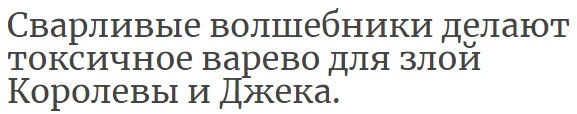
Oswald

Oswald - еще один простой шрифт для блогеров, который выглядит красивым, но читаемым.
Это доработка классического стиля, и лучше всего подходит для содержания контента и заголовков статей, хорошо сочетается со шрифтами Roboto и Lato.
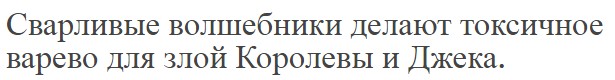
Open Sans

Open Sans хорошо использовать на блоге или сайте. Он выглядит аккуратно и оптимизирован для печати, веб-и мобильных интерфейсов, лучше всего подходит для заголовков, однако может использоваться для содержимого контента. Прекрасно сочетается с Oswald и Monserrat.
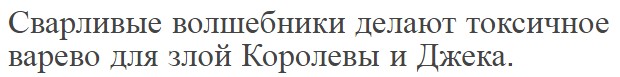
Bitter

Bitter - еще один популярный шрифт, предназначенный для комфортного чтения на любом компьютере или устройстве. Его выгоднеее всего использовать для заголовков веб-сайтов и сайдбара. В паре лучше всего с Open Sans и Source Sans Pro.
Zilla Slab

Zilla Slab является популярным шрифтом, подходит для контента, лучшая пара с Roboto и Open Sans.
Raleway

Raleway - элегантный шрифт, который выглядит легким и профессиональным в то же время. Он доступен в 18 различных стилях и предназначен для использования в больших размерах, таких, как заголовки и название страницы. Будет неплохо смотреться в паре с Open Sans и Josefin.
Josefin Sans

Josefin Sans входит в группу причудливых шрифтов и, таким образом, широко используется для графического проектирования. Однако, благодаря своей элегантности, он может быть использован на веб-сайте без особых проблем, выглядит аккуратно для заголовков и боковых панелей. Кроме того, в паре лучше с Open Sans и Lato.
Если вы используете Josefin Slab, убедитесь, что используете большой размер шрифта, так как его труднее читать в меньших вариантах.
Nunito Sans

Nunito Sans - это хорошо сбалансированный шрифт с плавными кривыми. Он хорошо смотрится как в статье, так и на заголовках страниц, подойдёт и для сайдбара. Nunito Sans хорошо сочетается со шрифтами Roboto и Montserrat.
Ubuntu

Как вы уже догадались, Ubuntu - это шрифт, используемый популярной операционной системой с открытым исходным кодом, которая имеет то же имя. Он имеет края, которые выглядят круто для ориентированных на технологии веб-сайтов и блогов, наиболее подходит для контента и графического проектирования. Дружит с Open Sans и Oswald, придавая сайту профессиональный и элегантный внешний вид.
Arvo

Arvo - это еще один профессионально разработанный шрифт, который приятно смотрится на всех экранных устройствах. Из-за своей толщины и кривых, он также может быть использован в качестве причудливого шрифта.
Он также подходит для статей, в парах лучше всего с Oswald и Lato.
Roboto

Roboto идеально подходит для заголовков и доступен в 12 различных вариантах, которые могут расширить его использование для шрифта сайдбара и заголовка страницы, это один из самых популярных шрифтов Google, используемый более, чем на 13,000,000 сайтах. В паре лучше с Open Sans и Lato.
Lato

Lato - это классический шрифт, который хорошо сочетается практически со всеми шрифтами для блогов на этой странице. Это идеальный шрифт для статьи благодаря своей простоте и удобству чтения. Сочетается с Open Sans и Raleway.
Vollkorn

Другой популярный шрифт, известный своей простотой, Vollkorn широко используется для статей и заголовков, в паре мдеален с Lato и Roboto, не вредит глазам при чтении, даже если используется меньший размер шрифта.
Lobster

Lobster - отличный выбор для заголовков (учитывая, что они не слишком длинные). Он сочетаем с Raleway и Josefin Slab.
Playfair Display

Если вы ищете необычный шрифт, который легко читается, и при этом дает ощущение профессионализма, Playfair Display - лучший шрифт Google, который вы можете получить.
Он хорошо смотрится на блогах о моде и принят женщинами-блогерами для содержания контента, а также заголовков, прекрасно сочетается с Raleway и Open Sans.
PT Sans

PT Sans широко используется в заголовках и названиях страниц. Шрифт доступен в 8 различных стилях, выигрышней в паре с Roboto и PT Serif, или его семейством.
Source Sans Pro

Source Sans Pro - это шрифт, который прекрасно сочетается с остальными лучшими шрифтами Google, его можно использовать везде на веб-сайте, и при этом он выглядит приятно. Кроме того, это один из самых популярных веб-шрифтов Google, представленных на более, чем 4200 000 веб-сайтах.
Lora

Идеальный шрифт для написания эссе, Lora - еще один популярный лучший шрифт Google, доступный бесплатно. Он имеет матовый кривые, что делает его привлекательным и сложным одновременно. Lora лучше всего сочетается с открытыми шрифтами Sans и Lato. Для веб-проекта Lora выглядит прилично как основа статьи.
Merriweather

Merriweather имеет причудливый вид и легко читаем. Это отличный шрифт для заголовков. Он популярен в паре с Oswald, и был по достоинству признан на более, чем 2700000 веб-сайтах.
Oxygen

Шрифт Oxygen выглядит красиво и используется для статьи и боковой панели. Буквы длиннее обычного и тоньше, что придаёт ему профессиональный вид. Он обычно сочетается с открытыми шрифтами Sans и Oswald.
Maven Pro

Maven Pro имеет круглые края и смешивание, которое выглядит привлекательным , его можно использовать в качестве содержимого контента и боковой панели. Maven Pro хорошо сочетается с Playfair Display и шрифтами Roboto.
Как добавить шрифт на сайт
Идем на сайт www.google.com/fonts/, выбираем язык шрифта (русский шрифт отображается в меню слева, как Cyrillik). Для того чтобы скачать, нажмите на кнопку donwload.
Скопируйте содержащиеся в архиве шрифты в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Стандартное подключение скачанных шрифтов выглядит так
@font-face {
font-family: 'Имя_шрифта_любое';
src: url('Имя_файла_шрифта.eot');
src: url('Имя_файла_шрифта.eot?#iefix') format('embedded-opentype'),
url('Имя_файла_шрифта.woff') format('woff'),
url('Имя_файла_шрифта.ttf') format('truetype'),
url('Имя_файла_шрифта.svg#DSNoteRegular') format('svg');
font-weight: normal;
font-style: normal;
}
Пример подключения:
/* Код для подключения шрифта в /css/style.css */
@font-face {
font-family: "RobotoRegular";
url("../fonts/RobotoRegular.ttf") format("truetype");
font-style: normal;
font-weight: normal;
}
Как подключить google шрифт к сайту.
Чтобы подключить шрифт к сайту, перейдите на вкладку EMBED, там вы увидите 2 способа подключения:
- STANDARD - через html-тег link, его нужно разместить в head.
- @IMPORT
@import url('https://fonts.googleapis.com/css?family=Roboto:400,700&subset=cyrillic');
Важно. В не зависимости от способа подключения, для определения этих семейств используйте следующие CSS правила: font-family: ‘Roboto’, sans-serif; об этом будет еще ниже.
С подключение шрифтов разобрались, осталось самое главное, их применение, чтобы они заработали необходимо прописать соответствующие css правила, например, чтобы применить подключенный шрифт ко всему сайту, нужно в css прописать вот такое правило
body {
font-family: 'Roboto', sans-serif;
font-size: 16px;
}
Если остались вопросы, вы можете заглянуть в руководство от гугла: developers.google.com/fonts/docs/getting_started
Как добавить шрифты Google в WordPress
Теперь, вы можете выбрать шрифт из списка, давайте посмотрим, как можно добавить его на свой сайт WordPress.
Примечание: многие популярные темы WordPress используют опцию встроенных Google шрифтов. Приведённые ниже шаги только для тех, у кого такой опции нет:
- Войдите в Панель управления WordPress
- Перейдите в раздел Плагины > Добавить новый
- Поиск “Easy Google Fonts”
- Найдите плагин “Easy Google Fonts” и нажмите кнопку "Установить сейчас". Активировать его.
- Перейдите в Настройки > Google шрифты и создайте “новый элемент управления шрифтами.”
- Затем перейдите в раздел темы > Настройка > типографика, чтобы указать, какие шрифты используются для какого объекта.
И напоследок!
Читабельность контента может повлиять на пользовательский опыт вашего сайта, что в свою очередь увеличивает показатель отказов и уменьшает время, которое пользователь проводит на сайте.
Выбор хорошего шрифта может показаться не решающей задачей в начале, но когда вы начнете фокусироваться на метриках блога, вы поймете важность.
Какой шрифт вы используете в своем блоге, и выглядит ли он идеально? Оставьте свой комментарий ниже. Кроме того, не забудьте поделиться статьёй со своими друзьями!
Источник:
http://web-revenue.ru/instrumenti/servisy/google-web-fonts
http://www.webdesguru.com/5-besplatnyh-shriftov-dlya-idealnyh-zagolovkov/
Друзья! Приглашаем вас к обсуждению. Если у вас есть своё мнение, напишите нам в комментарии.